Generate Mind Maps and Custom Colors in AI Applications
Traditional AI applications have focused primarily on single input-output mappings, such as text-to-text, text-to-image, and other 1-to-1 approaches. However, more and more complex functionalities are being integrated into AI applications, and 1-to-N has become a trend.

- input : Prompt, PDF/Word/…, Video/Audio
- output: markdown/OrgMode..mind map format
- Visualize
Mind mapping, as a tool for summarizing and extending thought, is being treated as a fundamental and widely used feature of AI applications.
Here are some open-source projects that can render a mind map.
- markmap: https://markmap.js.org/
- Mermaid:https://mermaid.js.org/
- PlantUML: https://plantuml.com/en/mindmap-diagram
- XMindMark:https://github.com/xmindltd/xmindmark
Finally, I used the markmap in my AI project. It’s simple to use and has a toolbar package for mind mapping, which includes zoom in, zoom out, reset…
MarkMap
1. prompt
Set prompt to output Markdown mindmap format by AI API
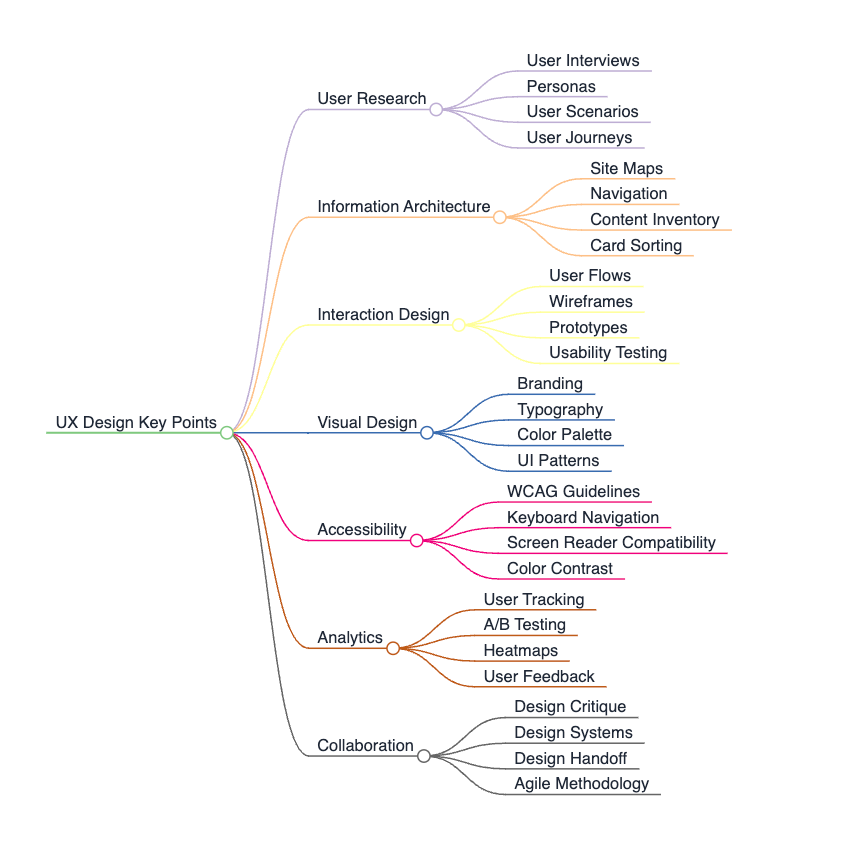
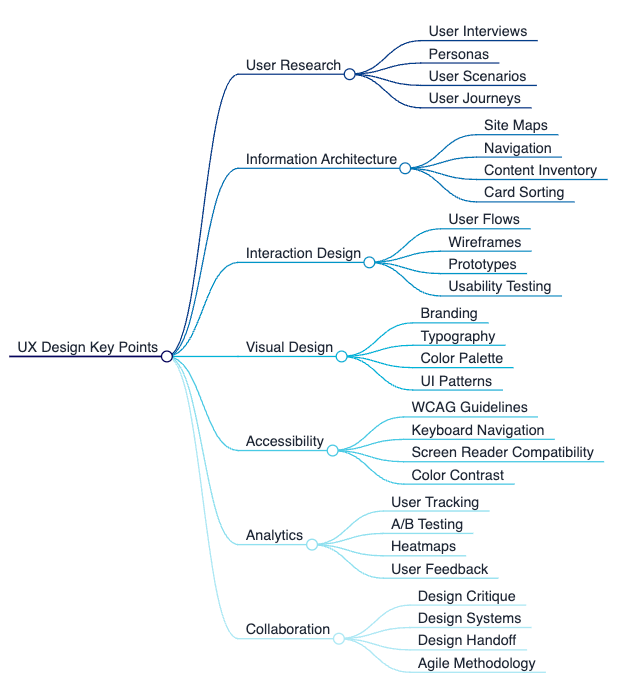
......create 'UX Design Key Points' mindmap, only output markdown mindmap codeOUTPUT
# UX Design Key Points
## User Research
### User Interviews
### Personas
### User Scenarios
### User Journeys
## Information Architecture
### Site Maps
### Navigation
### Content Inventory
### Card Sorting
## Interaction Design
### User Flows
### Wireframes
### Prototypes
### Usability Testing
## Visual Design
### Branding
### Typography
### Color Palette
### UI Patterns
## Accessibility
### WCAG Guidelines
### Keyboard Navigation
### Screen Reader Compatibility
### Color Contrast
## Analytics
### User Tracking
### A/B Testing
### Heatmaps
### User Feedback
## Collaboration
### Design Critique
### Design Systems
### Design Handoff
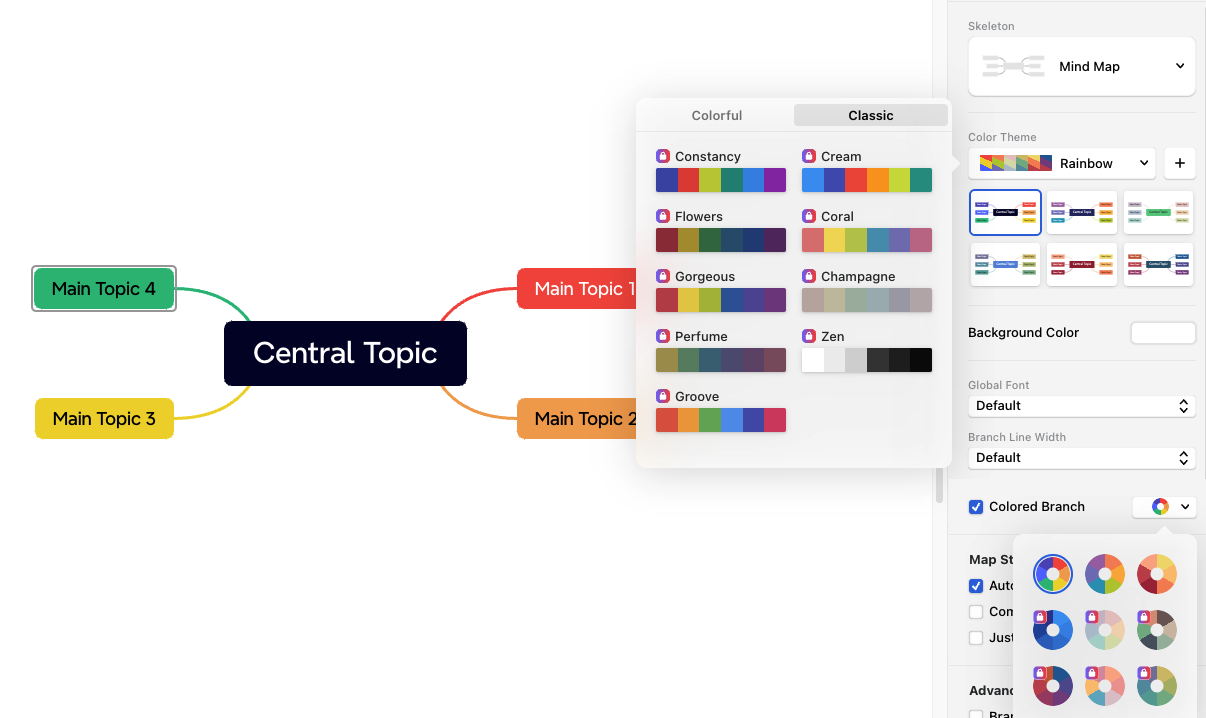
### Agile Methodology2. custom color themes
if you want to offer several color themes like Xmind, or custom own default colors in AI applications, add JSON options to the frontmatter of your Markdown file as the value of markmap. https://markmap.js.org/docs/json-options

Two key parameters :
- colorFreezeLevel : Freeze color at the specified level of branches, i.e. all child branches will use the color of their ancestor node at the freeze level. It only accepts solid colors.
- Color: A list of colors to use as the branch and circle colors for each node,default: d3.schemeCategory10
If none is provided, d3.schemeCategory10264 will be used in markmap.
2.1 Single Color
set a HEX value with #
---
markmap:
colorFreezeLevel: 2
color: '#ff6361'
---
# UX Design Key Points
## User Research
### User Interviews
### Personas
### User Scenarios
### User Journeys
## Information Architecture
### Site Maps
### Navigation
### Content Inventory
### Card Sorting
## Interaction Design
### User Flows
### Wireframes
### Prototypes
### Usability Testing
## Visual Design
### Branding
### Typography
### Color Palette
### UI Patterns
## Accessibility
### WCAG Guidelines
### Keyboard Navigation
### Screen Reader Compatibility
### Color Contrast
## Analytics
### User Tracking
### A/B Testing
### Heatmaps
### User Feedback
## Collaboration
### Design Critique
### Design Systems
### Design Handoff
### Agile Methodology

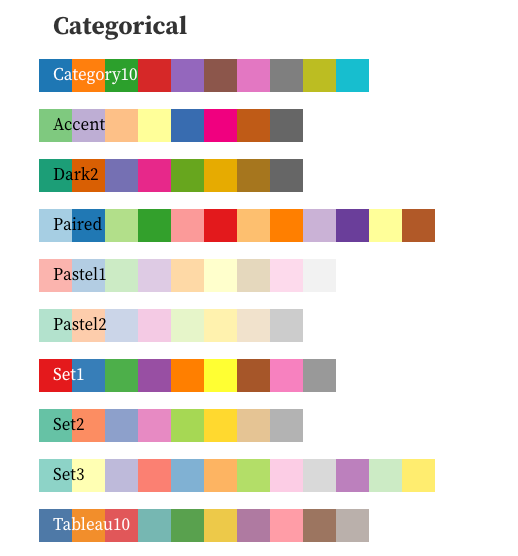
2.2 D3 Color Schemes
https://observablehq.com/@d3/color-schemes?collection=@d3/d3-scale-chromatic

Click the color theme to copy the color code.
Accent
["#7fc97f","#beaed4","#fdc086","#ffff99","#386cb0","#f0027f","#bf5b17","#666666"]Concat markdown content
---
markmap:
colorFreezeLevel: 2
color: ["#7fc97f","#beaed4","#fdc086","#ffff99","#386cb0","#f0027f","#bf5b17","#666666"]
---
# UX Design Key Points
## User Research
### User Interviews
### Personas
### User Scenarios
### User Journeys
## Information Architecture
### Site Maps
### Navigation
### Content Inventory
### Card Sorting
## Interaction Design
### User Flows
### Wireframes
### Prototypes
### Usability Testing
## Visual Design
### Branding
### Typography
### Color Palette
### UI Patterns
## Accessibility
### WCAG Guidelines
### Keyboard Navigation
### Screen Reader Compatibility
### Color Contrast
## Analytics
### User Tracking
### A/B Testing
### Heatmaps
### User Feedback
## Collaboration
### Design Critique
### Design Systems
### Design Handoff
### Agile Methodology
2.2 Other color palettes websites
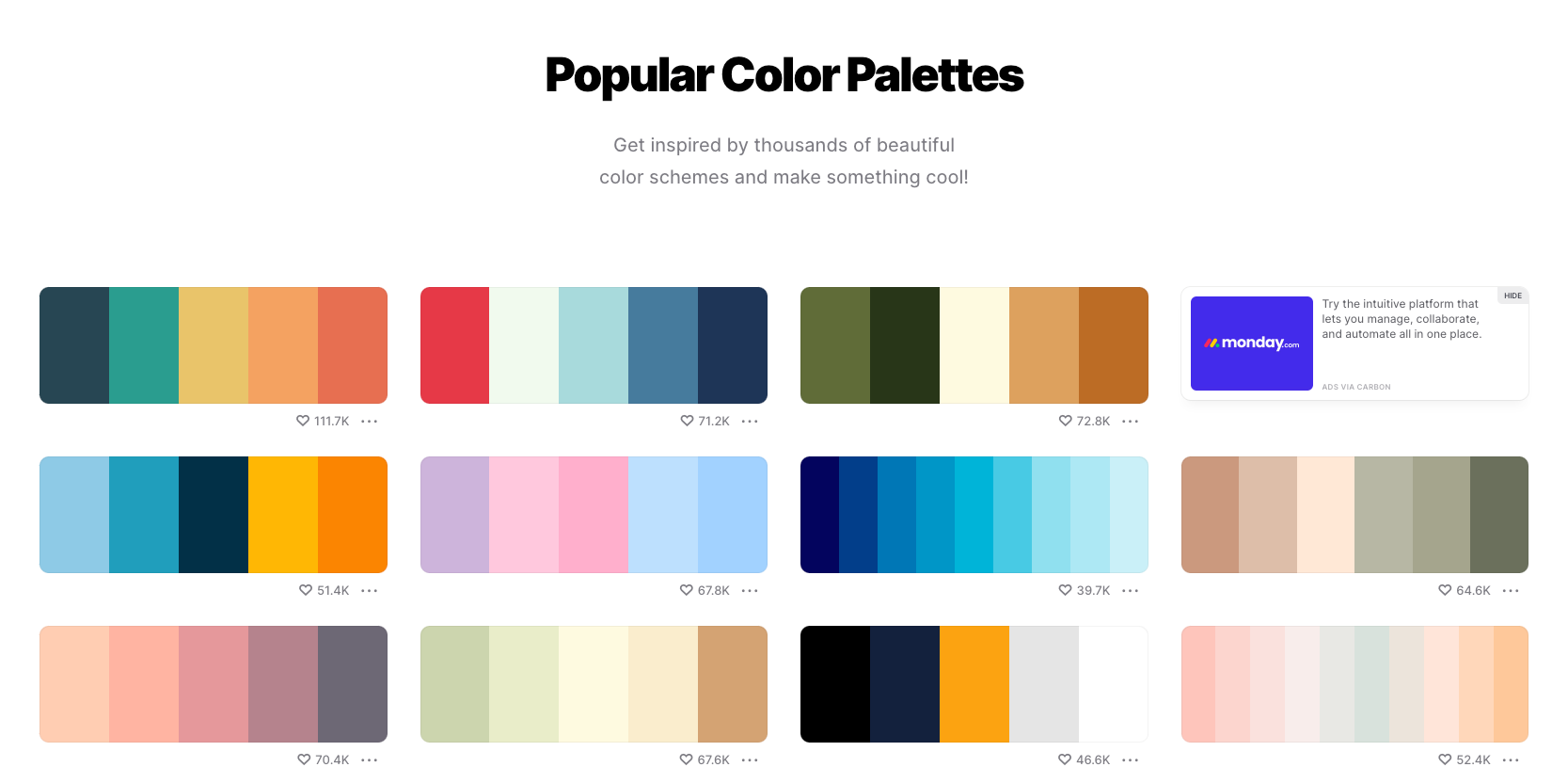
2.2.1 coolors
https://coolors.co/palettes/popular
search with styles, topics, trending tags

Click the color and copy the HEX values one by one

Or, more > Export palette > Code , scroll to the - with # or - Array, copy and modify code

---
markmap:
colorFreezeLevel: 2
color: ["#03045e","#023e8a","#0077b6","#0096c7","#00b4d8","#48cae4","#90e0ef","#ade8f4","#caf0f8"]
---
# UX Design Key Points
## User Research
### User Interviews
### Personas
### User Scenarios
### User Journeys
## Information Architecture
### Site Maps
### Navigation
### Content Inventory
### Card Sorting
## Interaction Design
### User Flows
### Wireframes
### Prototypes
### Usability Testing
## Visual Design
### Branding
### Typography
### Color Palette
### UI Patterns
## Accessibility
### WCAG Guidelines
### Keyboard Navigation
### Screen Reader Compatibility
### Color Contrast
## Analytics
### User Tracking
### A/B Testing
### Heatmaps
### User Feedback
## Collaboration
### Design Critique
### Design Systems
### Design Handoff
### Agile Methodology

2.2.2 Learn UI Design – Data Visualization Color Picker
https://www.learnui.design/tools/
Create color palettes in three ways, copy HEX values and modify code

---
markmap:
colorFreezeLevel: 2
color: ["#003f5c","#58508d","#bc5090","#ff6361","#ffa600"]
---
# UX Design Key Points
## User Research
### User Interviews
### Personas
### User Scenarios
### User Journeys
## Information Architecture
### Site Maps
### Navigation
### Content Inventory
### Card Sorting
## Interaction Design
### User Flows
### Wireframes
### Prototypes
### Usability Testing
## Visual Design
### Branding
### Typography
### Color Palette
### UI Patterns
## Accessibility
### WCAG Guidelines
### Keyboard Navigation
### Screen Reader Compatibility
### Color Contrast
## Analytics
### User Tracking
### A/B Testing
### Heatmaps
### User Feedback
## Collaboration
### Design Critique
### Design Systems
### Design Handoff
### Agile Methodology

In the end, don’t forget to convert jsonOptions to markmapOptions in the project.
import { deriveOptions } from 'markmap-view';
const markmapOptions = deriveOptions(jsonOptions);